

























The final project for this course will be based around the sharing of book recommendations, I have been interested, recently, in the trend "Blind Book Date."
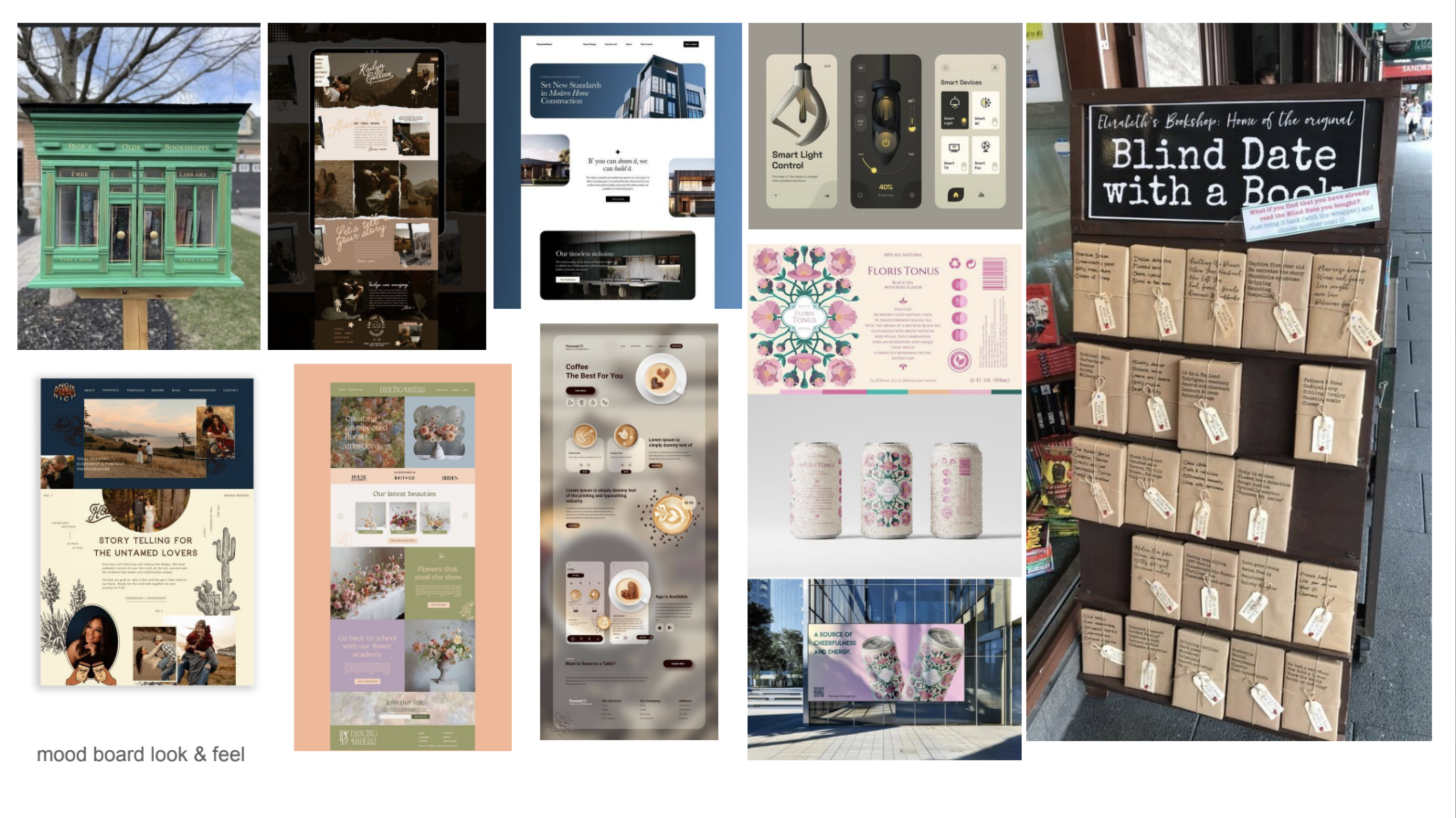
In real life book stores, books are wrapped in brown packing paper and tied with a simple string ribbons. Attached to the package is a review of the book with a short
summary. Only when you purchase the book can you discover what the mystery book is! To implement this concept of "Blind Book Date" into a website, I will include hover
animations and triggers "when clicked" for my interaction. The homepage would have rectangles in the shape of books arranged in a grid. When a book is hovered on, a
short description of the book will be revealed. Once a book is selected, the user will be navigated to a new page revealing the book title, an image of the book,
the publisher's summary, and other additonal information (to be determine for each book). I am going to (hopefully) have 10-12 books - I will be reaching out to my
friends that are also readers for their book recommendations to further customize this website.
For this final project, I want to lean into the look and feel of a book store. The colors will be more natural and "homey" tones, and the type will reflect
the handwritten nature of "Blind Book Dates."
Selected Typeface:
Courier New
Background Color: #edd1ad
Brown: #a18147
Red: #d9323a
Black Alternative: #06112e
11/04 Final Project Pitch
- format folder on desktop
- create HTML pitch document in Visual Studio Code
- upload final project folder to server (correct naming and check image files locaiton)
11/06 Final Project Presentations
- practice presentation before class
- present pitch
- take notes of feedback
- re-evalutate feasibility of porject and project timeline
11/11 Guest Instructor
- present pitch to guest instructor (if possible during a one-on-one)
- figure out layout via miro or physical sketchbook
- determine if this project can be done via site help builder like Cargo or through individual code (i.e., visual code)
- reflect on timeline
- send out requests from friends for book recommendations & summary
11/13 Independent Work Day (can be outside out of classroom space)
- set up template for books (might be made in adobe illustrator so I can control everything)
- begin to collect book recommendations
11/08 Guest Instructor
- have all book recommendations collected
- finalize interaction from homepage to individual book pages
- have one complete user flow completed
- (if possible) one-on-one to review progress
11/20 Independent Work Day (can be outside out of classroom space)
- make changes to flow based on feedback from guest lecturer (if applicable)
- complete 75-100% of flow interactions
- leave comments that will make sense for post break completion of project
11/25 NO CLASS (thanksgiving break!)
11/27 NO CLASS (thanksgiving break!)
12/02 Lecture/IN progress critique
- present project from before thanksgiving break break
- adjust project flows based on critique
- adjust final deliverables if needed
12/04 Final Work Day
- complete the project
- conduct user testing (if time permits)
12/09 Launch Party!!!
12/11 NO CLASS(?)